|
|
(このページは該当講座受講登録者向けの情報です)
コンピュータ演習1:Javaクラス
15回目 まとめ
14回目 補講と追試試験
13回目 期末テスト (Java)
12回目 Java入門 参考資料:Java入門1(電子テキスト)
課題はポータルサイトの学習支援システムで提出すること。
本日の演習や課題は、先にサンプルプログラムを c:\src にコピーしてから行って下さい。
Hello.java(右クリックして保存)
Plus.java(右クリックして保存)
Variable.java(右クリックして保存)
Average.java(右クリックして保存)
課題14はVariable.javaを参考に、変数aに1,変数bに2,変数cに3,変数dに4,変数eに5を代入して、5つ変数の合計を計算する

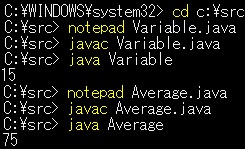
コマンドプロンプトでの操作
javac Variable.java (コンパイルは javac プログラム名.java とする)
java Variable (実行は java プログラム名 とする)
課題15はAverage.javaを参考に、3科目の平均を表示する
javac Average.java (コンパイルは javac プログラム名.java とする)
java Average (実行は java プログラム名 とする)
11回目 Javaの開発環境構築と動作確認
Javaの開発キッドのインストール方法
(本来はJDKをダウンロードするが、今回はUSBで配布する)
JDKのダウンロードサイト
MACの人はダウンロードした後で、「アプリケーション > ユーティリティから、
「ターミナル」を起動して、terminalで cd Downloads と入力する(各講義で、最初の1回だけで良い)後は、Windowsと同じで操作が可能です。
課題13はSample.javaを参考に、自分の氏名を表示する
javac Sample.java (コンパイルは javac プログラム名.java とする)
java Sample (実行は java プログラム名 とする)
実習作業手順:
1.コマンドプロンプトを起動し、cドライブの下にsrcという演習用フォルダを作成する。
(一度実施すればフォルダが作成されるので、一度実施すれば以後は不要)
mkdir c:\src
2.コマンドプロンプトで作業場所を、c:\srcのフォルダに移動する。
cd c:\src
3.プログラムを保存する。サンプルJavaプログラム(右クリックして保存)
サンプルプログラム名:Sample.java
参考までにsample.javaの中身は次のようになっています。内容は次週から授業で実施します。
class Sample {
public static void main(String args[]) {
System.out.println("はじめてのJavaプログラム");
System.out.println("プログラムを実行して自分の氏名表示させる");
}
}
4.javac コマンドで、バイトコードにコンパイルする(機械語にする)。
javac Sample.java (コンパイルは javac プログラム名.java とする)
5.コマンドツールで実行する。
java Sample (実行は java プログラム名.java とする)
Java課題参考資料:Java入門1(電子テキスト)
本日の演習や課題は、先にサンプルプログラム(右クリックして保存)を c:\src にコピーしてから行って下さい。 提出はポータルサイトの学習支援システムで提出すること
10回目 エクセル 演習
課題11:VBAと総合課題
VBAの簡単な使い方.pdf を参照しながらSheet1に行う。
次にテキストの総合チェック問題 P.252-257までを行い、
Sheet2にP.252
Sheet3にP.255を実施して
ファイル名:VBAとしてポータルで提出して下さい。
9回目 エクセル データベース
次のサンプルファイルをダウンロードして開始して下さい。
REI21.xlsx(右クリックして保存)
REI26.xlsx(右クリックして保存)
課題10:テキストPart6の
Lesson2-6(P.218-P.248)(やってみようは除外)を Sheet1に実施して、
ファイル名はエクセルデータベース氏名.xlsxとする。
提出はポータルサイトの学習支援システムでこのエクセルデータベース氏名.xlsxを提出すること
8回目 エクセル 高度な関数
課題10:テキストPart6の
Lesson1(P.166-P.169) を Sheet1に
Lesson2(P.172-P.177) を Sheet2に
Lesson3(P.180-P.184)とLesson4(P.186-P.192) を Sheet3に
Lesson5(P.194-P.200) を Sheet4に
Lesson6(P.204-P.210) を Sheet5に実施して、
ファイル名はエクセル高度関数氏名.xlsxとする。
提出はポータルサイトの学習支援システムでこのエクセル高度関数氏名.xlsxを提出すること
7回目 エクセル 関数
課題9:テキストのPart3を開き、Sheet1にLesson2、Sheet2にLesson3から5、
Sheet3にLesson6、Sheet4にLesson7の内容を実施して、ファイル名はエクセル関数氏名.xlsxとする。
提出はポータルサイトの学習支援システムでこのエクセル関数氏名.xlsxを提出すること
6回目 中間テスト 4/25 (HTML) 9:00開始
5回目 ハイパーテキスト入門とJavaScript入門
課題7と課題8は、先に下記をマイドキュメント等に保存してから始めましょう。
menu1.html(右クリックして保存)
menu2.html(右クリックして保存)
OmikujiSimple.html(右クリックして保存)
slot.html(右クリックして保存)
NumberGame.html(右クリックして保存)
HTMLでハイパーテキストを作成するには、次のように<a>タグを利用してリンクを設定します。
<a href="ファイル名やリンク先のURLを指定">ファイルやリンク先の見出し</a>
課題7:ハイパーリンクを直し、メニューmenu1.htmlを完成させる
詳しい指示はmenu1.htmlを参照。
課題8:ゲーム作成
OmikujiSimple.htmlを、参考にオリジナルおみくじに変えて下さい。
slot.htmlを、参考に3連のオリジナルスロットマシンに変えて下さい。
提出はポータルサイトの学習支援システムで提出すること
4回目 HTML入門
課題5と課題6は、先に下記を同じ場所(フォルダ)にダウンロード保存してから行って下さい。
++++++事前ダウンロードファイル+++++
課題5 style.htmlファイル(右クリックして保存)
課題5 スタイルシート(右クリックして保存)
課題6 サンプル画像(右クリックして保存)
課題6 style-sheet-page.htmlファイル(右クリックして保存)
+++++++++++++++++++++++++++++++++++
課題5:スタイルシートを利用して、H1を赤、H2を青、H3を緑に変える
また本文(body)の文字を色は黒やグレー以外に、大きさは14ポイント以下に変えて下さい。
style.htmlが本体で、スタイルシート(sample.css)の設定を読み取って、デザインが
決まる、スタイルシートを変更する必要がある。
またstyle.htmlを編集して、本文に学生番号と氏名を表示させるが、この際に
スタイルシートで、本文の色を設定して、黒色以外で表示させること。
提出はポータルサイトの学習支援システムで提出すること
課題6好きな国の国旗をペイントで描いて、表示させ、どこが好きなのかを書くこと。
課題用サンプルHTML6(右クリックして保存)
3回目 HTML入門 後編
課題3:オリジナルお絵かき画像を表示する
下記のファイルを、注意も聞かずに、勝手に左ボタンで開くと表示はされるが、課題のための編集が出来ず、授業について行けなくなるので気をつけること。(この授業ではこの操作に注意すること)
課題用サンプルHTML3(右クリックして保存)
課題用画像サンプル(右クリックして保存)
HTMLファイルで画像が表示されない場合は、セキュリティーのためにブロックが掛っている場合がある。その際にはHTMLファイルを右クリック−[プロパティ]→下の方の[ブロックの解除]を選択する。
課題はポータルサイトで提出
課題4:表を利用して自分の第1Qの時間割を作成する
早く終わったら第2Qの時間割もその下に作成する
課題用サンプルHTML4(右クリックして保存)
2回目 HTML入門
下記のファイルを、注意も聞かずに、勝手に左ボタンで開くと表示はされるが、課題のための編集が出来ず、授業について行けなくなるので気をつけること。(この授業ではこの操作に注意すること)
課題1:自分の学生番号と名前を表示する
課題用サンプルHTML1(右クリックして保存)
課題はポータルサイトで提出
課題2:自分の好きなモノや事を様々なタグを使って紹介する
課題用サンプルHTML2(右クリックして保存)
1回目 ガイダンス
その他
IE8でソースをメモ帳で表示する方法(外部リンク)
IE9でソースをメモ帳で表示する方法(外部リンク)
MACのテキストエディット1.5でHTMLを編集する方法
1.テキストエディットの環境設定を開いて、新規書類:フォーマットを
「標準テキスト」にする
2.開く/保存:ファイルを開くとき:「HTMLファイル中のリッチテキスト
コマンドを無視」にチェックを入れる
3.開く/保存:ファイルを保存するとき:「標準テキストファイルに
拡張子".txt"を追加」のチェックを外す
4.Controlキーを押しながらHTMLファイルをクリックして、メニューを出し、
「このアプリケーションで開く」で、テキストエディットを選ぶ
5.HTMLの修正中は、テキストエディットは閉じずに、上書き保存のみを
して、テキストエディットは表示したまま、ブラウザの更新ボタンを押して
表示内容を確認する。
|